Hvorfor er universell utforming så viktig?
Som webredaktør har du ansvaret for å utfylle kravene til universell utforming i praksis. Eventuelle feil på din nettside i forhold til universell utforming, skal dokumenteres i tilgjengelighetserklæringen på ditt nettsted. Ved å bruke WCAG-retningslinjene som et rammeverk, teste nettsidene jevnlig, og holde deg oppdatert på nye krav, kan du bidra til å bygge en mer tilgjengelig digital verden.
På den måten sikrer du at nettsiden din:
- Er inkluderende og når ut til hele publikumet ditt.
- Bidrar til en bedre brukeropplevelse for alle.
- Overholder lovpålagte krav og du unngår klager eller bøter.
9 krav du bør kjenne til
Her er en oversikt over 9 viktige krav du som webredaktør må kjenne til:
1. Tekstalternativer for bilder
Alt visuelt innhold må være tilgjengelig for brukere som har nedsatt syn. Dette betyr blant annet at:
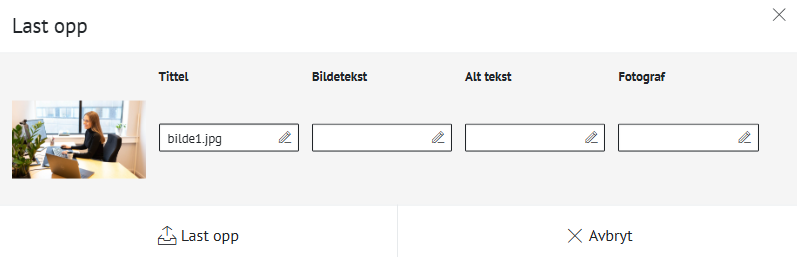
- Informative bilder: Alle bilder skal ha en beskrivende tekst i feltet Alt tekst, som beskriver innholdet eller funksjonen i bildet. Dette gjør det mulig for skjermlesere å formidle informasjonen til brukere som ikke kan se bildene.
- Dekorative bilder: Bilder som er satt inn som stemningsskapende, men som ikke tilføyer ny informasjon for brukeren, skal markeres som “dekorative bilder”. I ACOS CMS gjør du dette ved å la feltet “Alt tekst” stå blankt. Da vil en skjermleser automatisk ignorere dette bildet, og man vil unngå unødvendig støy for skjermleserbrukere.
🔎 Eksempel: I ACOS CMS vil dette bildet automatisk flagges som et dekorativt bilde, fordi Alt tekst-feltet står blankt.

2. Undertekster og synstolking for videoer
Forhåndsinnspilte videoer må være forståelige – også for personer med hørsels- eller synsnedsettelser.
- Undertekster er obligatoriske for alt videoinnhold.
- Det kreves også synstolking av videoer som er publisert av organisasjoner i offentlig sektor.
💡 Tips: Det finnes mange gode verktøy som automatisk genererer undertekster, som kan gjøre denne delen av arbeidet ditt lettere. Men husk å alltid gå gjennom innholdet manuelt i etterkant for å sikre nøyaktighet og høy kvalitet på undertekstene.
3. Strukturert innhold
God struktur gjør det enklere for alle brukere å finne frem på nettsidene, spesielt for dem som bruker skjermlesere eller andre lignende hjelpemidler.
Last ned: Skriveguide – 10 tips før publisering
✅ Sjekkliste
- Skriv klare, beskrivende overskrifter: Gjør det lett for brukere å skanne siden.
- Bruk alltid korrekt overskriftsnivå, slik at skjermlesbrukere kan hoppe mellom overskriftene på siden
- Kort ned lange tekster med avsnitt: Del opp innholdet for bedre lesbarhet.
- Ha en tydelig rekkefølge: Hold en logisk struktur slik at innholdet er enkelt å følge.
- Bruk meningsfulle lenketekster: Lag lenker som beskriver innholdet, som for eksempel «Les mer om universell utforming».
- Unngå tabeller for layout: Bruk tabeller kun for data, ikke for visuell struktur.
- Inkluder navigasjonsveiledning: Legg til innholdsfortegnelse ved lange dokumenter.
- Bruk visuelle hjelpemidler forsiktig: Velg ikoner som støtter innholdet uten å erstatte tekst.
- Angi riktig språk: Dersom artikkelen, eller deler av artikkelen din, er på et annet språk en standardspråket som er satt på nettsiden, må dette markeres slik at skjermlesere leser opp teksten med korrekt uttale. Du kan finne mer informasjon om angivelse av språk i ACOS CMS på våre hjelpesider.
- Test med skjermlesere: Sjekk at strukturen fungerer godt med hjelpemidler.
- Lister og tabeller: Bruk innebygde funksjoner for å lage lister og tabeller i ACOS CMS, for å sikre korrekt formatering. Vær spesielt obs på dette dersom du kopierer innhold fra andre kilder.
4. Tilgjengelige dokumenter
Det er alltid anbefalt å dele viktig informasjon direkte i artikkelen, fremfor å henvise eller lenke videre til en PDF. Dersom du likevel velger å gjøre dette, er det viktig at du husker på alle tingene i sjekklisten ovenfor. Da brukerne dine glad – spesielt dem som naviger innholdet ditt med tastatur og skjermlesere.
💡 Tips: Verktøy som Adobe Acrobat Pro har funksjoner for å sjekke og forbedre tilgjengeligheten i PDF-filer.
5. Bruk av skjema
Dersom du har funksjonalitet for webskjema i publiseringsløsningen din, er det alltid lurt å benytte dette for å være helt sikkert på at . Har du for eksempel et påmeldingsskjema som skal i bunnen av artikkelen din? Husk å lag skjema med:
- … en god og forklarende tittel på skjemaet
- … markering av obligatoriske felt
- … forklarende ledetekster til de ulike feltene
- … auto-forslag på felt som navn, adresse, fødselsdato, og lignende
- … mulighet for å kontrollert informasjonen før skjemaet sendes inn
- … funksjon å tilsendt kvittering etter innsendt skjema
6. Kontrast og lesbarhet
Farger og kontraster har stor betydning for synshemmede brukere. Dersom du har tilgang til å endre på farger og design, må du huske på at:
- Tekst skal ha tilstrekkelig kontrast mot bakgrunnen
- Unngå små fontstørrelser og kompliserte skrifttyper
💡 Tips: Bruk gratis verktøy som WCAG Contrast Checker for å sjekke kontraster.
7. Tastaturnavigasjon
Alle funksjoner på nettsiden må være tilgjengelige ved bruk av tastaturnavigasjon. Det betyr blant annet at du bør tenkte godt over hvor logisk innholdet presenteres på nettstedet ditt, og om den bakenforliggende strukturen gjør det enkelt å navigere med TAB-tasten. Husk også ha en tydelig fokusmarkering, som for eksempel en ramme rundt elementer, som gjør det enklere å finne frem til elementene på siden din.
8. Tydelig språk og design
Klart og enkelt språk er en viktig del når det gjelder universell utforming og gode brukeropplevelser på ditt nettsted.
Sørg for at:
- Teksten er lett å forstå
- Du unngår unødvendig fagspråk
- Navigasjonen er intuitiv med tydelige og beskrivende knapper og lenker
- Lenkene er skrevet ut i fulltekst
🔎 Eksempel: I stedet for å lenke videre til annet innhold ved å skrive Les mer , skriv heller Les mer om kravene til universell utforming på uutilsynet.no.
9. Tilgjengelighetserklæring
Offentlige virksomheter må publisere en tilgjengelighetserklæring som beskriver hvordan nettsiden overholder kravene til universell utforming. Denne skal ligge lett tilgjengelig på nettsiden din, slik at brukerne kan klikke på lenken og lese hvordan dere oppfyller kravene.
Sjekk ut våre 5 beste tips for oppdatering av tilgjengelighetserklæringen
Hva kan du få hjelp med?
Vi står alltid klar til å hjelpe deg og dine kolleger med universell utforming!
Ta kontakt med Herman for å få:
- Eksperttestet nettsiden basert på WCAG 2.1: Dere vil motta en rapport fra oss med funn og eventuelt hvilke endringer vi anbefaler dere gjøre med tanke på design og innhold.
- Utfylling av tilgjengelighetserklæringen: Trenger dere bistand til å utføre endringene, eller å fylle ut erklæringen? Det kan vi selvfølgelig også hjelpe med!
- Gjennomføre kurs og workshops i klarspråk og produksjon av innhold: På den måten er dere godt rustet i til å lage gode, oversiktlige og tilgjengelige nettsider for alle og en hver!
- … og andre aktiviteter som kan ha stor nytteverdi for din organisasjon.
💡 Tips: Visste du at nettsidene til uutilsynet.no gir deg mange gode råd til hvordan du kan ivareta universell utforming? Ta en nærmere titt!